Если нужно получить список городов из модуля "Местоположения" можно воспользоваться API Битрикс. Данные местоположения можно использовать в любом месте сайта или в любом компоненте. Например в профиле пользователя или формах обратной связи.
Получение местоположений и вывод их в select
Для примера, буду выводить города в профиле пользователя. Данные должны записаться в стандартное поле "Город" с кодом "PERSONAL_CITY"
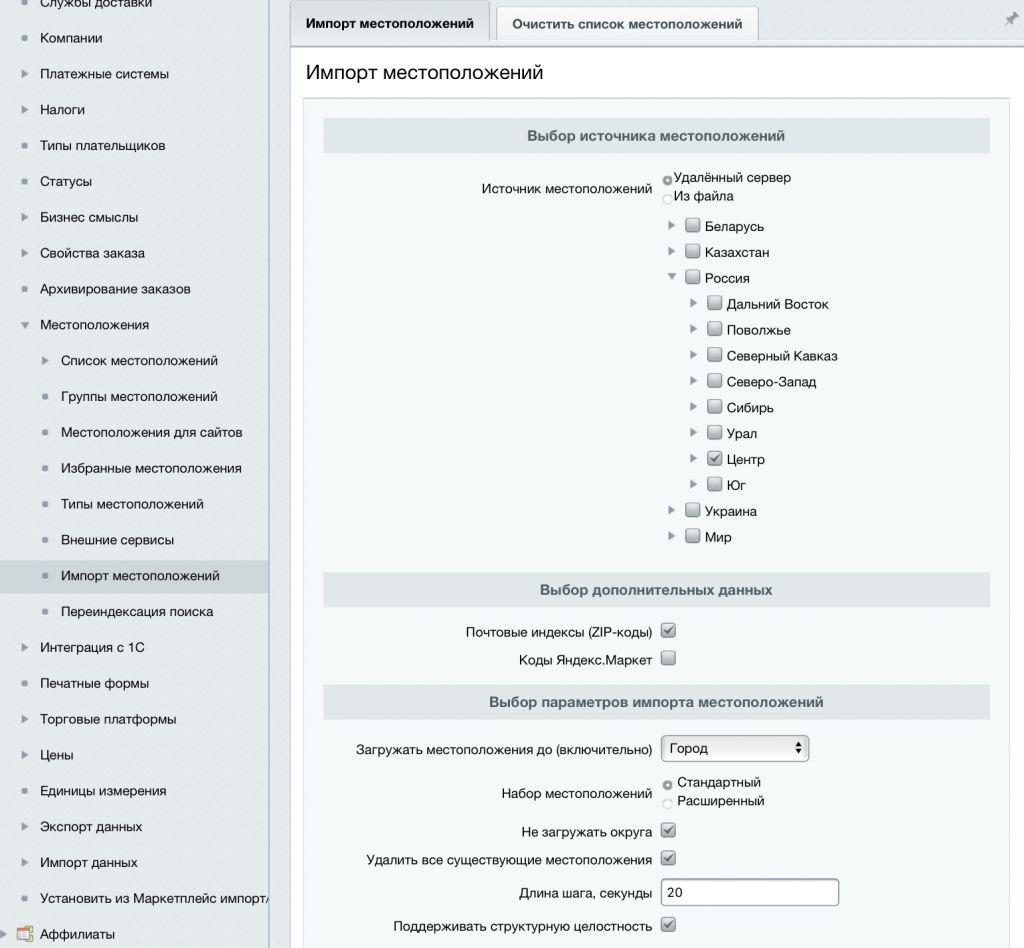
Сначала импортируем местоположения. Для этого проходим в административную панель по пути Магазин -> Настройки -> Местоположения -> Импорт местоположений и выбираем нужные данные. Для примера, я выберу регион Россия->Центр

Дожидаемся окончания импорта. Затем идем в шаблон компонента main.profile и открываем файл template.php в нужном месте шаблона вызываем местоположения с помощью API \Bitrix\Sale\Location\LocationTable::getList пока выводим все города, просто списком
Где в массивах:
'filter' - передали ID типа местоположения. В моем случае это 5-ый, города. И языковые настройки. Сюда можете предать любые типы: Улицы, Села, Страны, Регионы.
'select' - передали нужные для вывода данные, в моем случае русские названия (городов).
В итоге, получили список всех городов импортированных в местоположения. Теперь оформляем это в список c выбором select, где первым option (по умолчанию) будет ранее выбранный и сохраненный город. Самому селекту назначаем name="PERSONAL_CITY", что бы он сохранялся в стандартное поле пользователя- Город
Все, теперь пользователь может выбрать город из списка и он сохранится в нужное поле (Город). Но если городов очень много, например вы загрузили всю Россию, выбирать из такого списка будет очень тяжело. Поэтому...
Автопоиск по первым буквам из выпадающего списка select
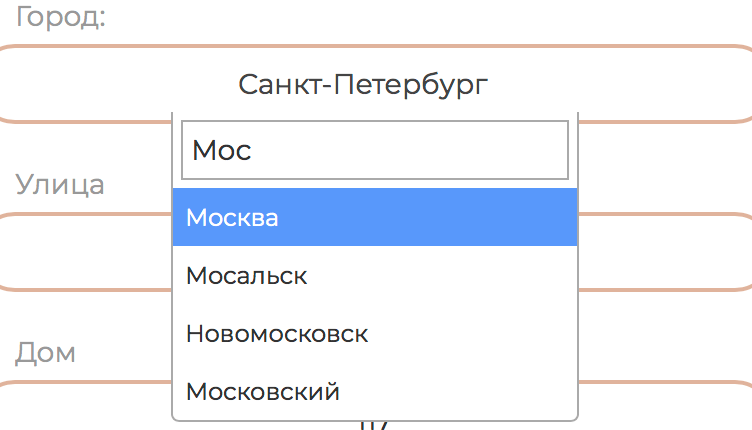
Реализуем удобный поиск по select, который будет подбирать значения в процессе ввода данных. выглядет например, так:

Для этого воспользуемся готовым плагином SELECT2. Просто подключаем приложенные скрипты и файлы стилей. Можно подключить их прямо в template.php, если используете данный способ только в кабинете пользователя
Скачать SELECT2Для select задаем любой удобный id. Например id="my_sity". И указываем плагину, какой select он должен обработать. Целиком это будет выглять так (комментарии прямо в коде):
Само собой, стили и скрипты плагина, лучше всего подключать через API Битрикс, для оптимизации работы. В примере оставил "по старинке", что бы не усложнять объяснение.
В общем-то и все. Использовать данный плагин можно с любым select-ом. Так же и получение местоположений, можете использовать в любом месте сайта, в любом компоненте или шаблоне.